Visual Studio Code, Microsoft tarafından piyasaya sürülen ve yazılımcılar arasında yaygın şekilde kullanılan bir kod editörüdür. Başta hafif olması gibi avantajları sebebiyle tercih edilen bu editör, eklentiler ile de büyük bir kolaylık sağlıyor. Biz de bu içeriğimizde Visual Studio Code için en iyi eklentileri sizin için sıraladık.
Visual Studio Code eklentisi nedir?
Visual Studio Code üzerinde kullanabileceğiniz on binlerce eklenti bulunuyor. Bunlardan bazıları snippet desteği sunarak kod yazma sürecini daha kolay hale getirmek gibi işlevler ile yazılımcıya yardımcı oluyorken, bazıları ise arayüzü ilgilendiren değişiklikler yapıyor.

Bir yazılımcı için en önemli şey elbette hızlı ve pratik şekilde kod yazabilmek. Bunun için kullanılabilecek birçok eklenti mevcut. Öte taraftan aslında arayüzün göze hoş görünmesi ve bir o gözü yormaması da oldukça önemli. Zira arayüzde kişinin gözünü yoracak noktalar, kirli kod yazma gibi işin düşük kalitede yapılmasına bile yol açabiliyor.
Yazılıma nasıl başlanır? Hangi dili tercih etmeliyim? Rehber!
Biz de bu nedenle hem kod yazmayı pratik hale getiren hem de daha iyi arayüz sunan eklentileri karışık bir şekilde sıraladık. Tabii bunun dışında local sunucu oluşturma gibi özellikle web geliştiricilerin işine yarayacak olanları da göz ardı etmedik.
Visual Studio Code’da nasıl eklenti yüklenir?
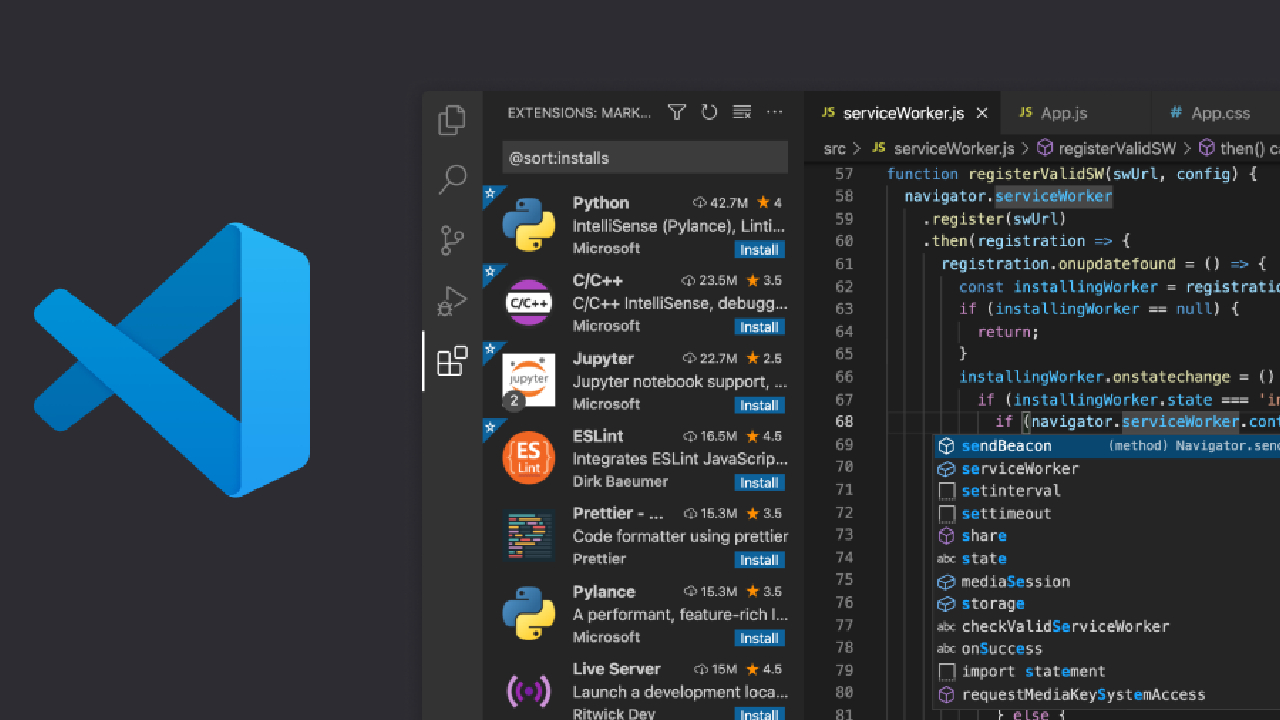
En iyilere geçmeden önce nasıl bir eklenti yükleyebileceğinizi anlatalım. Şu adımları takip etmelisiniz;
- 1. Adım: Sol taraftaki dikey menüden
- 2. Adım: Yüklemek istediğiniz eklentinin adını arama çubuğuna yazın.
- 3. Adım: Dilediğiniz eklenti için İndir (Install) butonuna tıkladıktan sonra indirip kullanmaya başlayabilirsiniz.
O halde lafı çok uzatmadan en iyi Visual Studio Code eklentilerine geçelim. Bunun için sıradaki sayfaya geçiş yapabilirsiniz.