Google‘ın popüler Chrome tarayıcısı, geliştiricilerin web sitelerini renk körlüğü ve bulanık görme gibi farklı görsel eksikliklere göre ayarlamasına yardımcı olmak için yeni bir araç başlattı. Chrome için geliştirici araçları üzerinde çalışan bir Google çalışanı olan Mathias Bynes, web sitenizi çeşitli özellikler için nasıl test edebileceğinizi gösteren bir demo videosunu tweetledi.
New accessibility feature in @ChromeDevTools: simulate vision deficiencies, including blurred vision & various types of color blindness. 🔥
Find out how people with vision deficiencies experience your web app, and resolve contrast issues you didn’t even know you had! pic.twitter.com/QKLQmEhhMM
— Mathias Bynens (@mathias) March 10, 2020
Sistem nasıl çalışır?
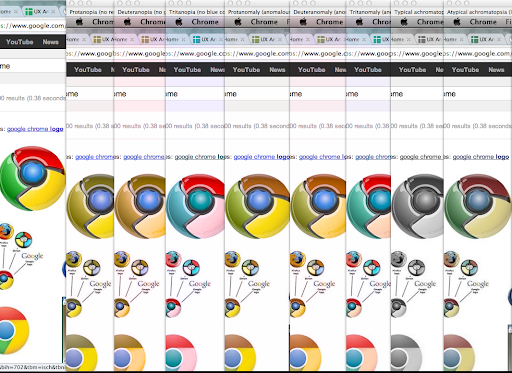
Geliştiriciler bu yeni aracı Diğer araçlar>Geliştirici araçları>Oluşturma>Görme engelli yolundan giderek bulabilir ve görme sorunu yaşayan kişilerin web siteleri nasıl gördüğünü görebilirler. Ardından, bu eksiklikleri olan kişiler için siteyi doğru bir şekilde oluşturmak için kodda değişiklik yapabilirler.

Mozilla erken davrandı
2018’de Mozilla, geliştiricilerin sitelerini erişilebilirlik için test etmelerine izin vermek adına Firefox 61‘de erişilebilirlik denetleme aracını tanıttı. Geçen yıl, Firefox 70‘e kontrast denetleyicisi ve renk görme eksikliği simülatörü gibi yeni araçlar eklendi.

Görme engelli Türk, Facebook’ta işe başladı
Görme yetisini 6 yaşında kaybeden ve ABD'de Yazılım Mühendisliği eğitimi alan 23 yaşındaki Burak Koray Polat, Facebook'ta işe başladı. İşte görme engelli Türk'ün macerası!Sitelerin neredeyse hiçbiri erişebilirlik için uygun değil
Geçtiğimiz Kasım ayında, web sitelerini daha erişilebilir hale getirmek için araçlar sağlayan Accessibe sitesi, çalıştığı 10 milyon web sayfasının yüzde 98’inden fazlasının Wide Web Consortium‘un Web İçeriği Erişilebilirlik Yönergeleri’ne uymadığını belirten bir çalışma yayınladı.

Chrome’un yeni aracı, web sitelerinin karşılaştığı her erişilebilirlik sorununa bir çözüm olmasa da, doğru yönde atılmış bir adım.


Başlığın doğru hali “Erişilebilirlik” olmalı.