Web tasarımı günümüzde çok sayıda insanın ilgilendiği bir sektör haline geldi. Yığınla farklı format arasından hangisinin size en uygun olduğunu kestirmek zor. Fakat öyle ya da böyle, hepsinin çeşitli tasarımlara ihtiyacı var. Bu yazımızda Photoshop’ta bir web sitesinin en temel ögelerinden birinin tasarımını anlatacağız.
![]()
{pagebreak::Buton Tasarımı}
Buton Tasarımı
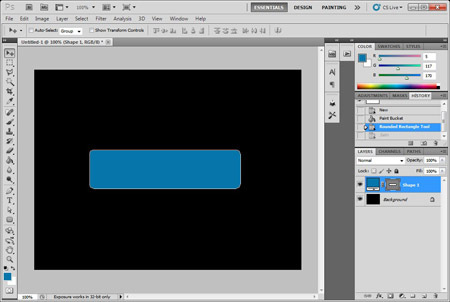
1. Rectangle Tool ile istediğimiz boyutlarda bir dikdörtgen çiziyoruz. (Siz isterseniz daire ya da kare biçimlerini kullanabilirsiniz. Kullanacağınız renk de tamamen size bağlı) Sonrasında oluşturduğumuz objemizin bulunduğu layer’a sağ tıklayarak Blending Options‘a geliyoruz.

{pagebreak::Satin}
Satin
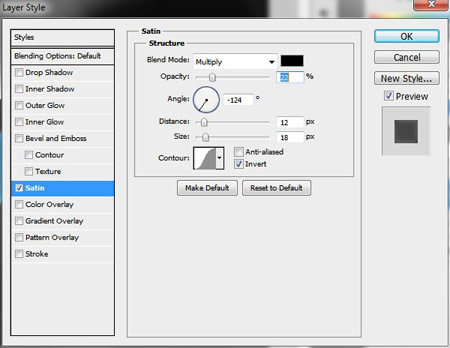
2. Satin seçeneğini seçerek benzer değerler veriyoruz. Böylelikle butonumuz derinlikli bir görüntü kazanmış olacak.

{pagebreak::Stroke}
Stroke
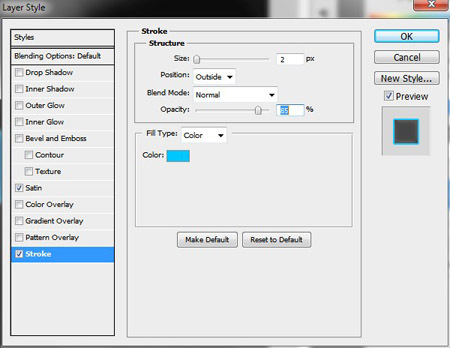
3. Stroke seçeneğini seçip resimdeki değerleri giriyoruz. Bu işlem butonumuzun etrafına çerçeve tarzı bir görünüm kazandıracak. Renk olarak butonunuzla aynı rengi seçmeniz tavsiye.

{pagebreak::Genel Görünüm}
Genel Görünüm
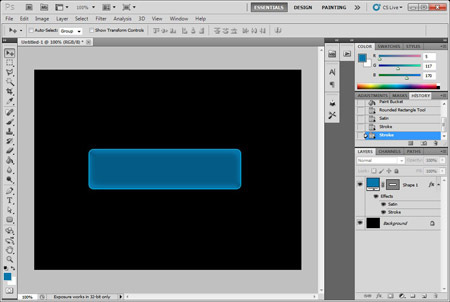
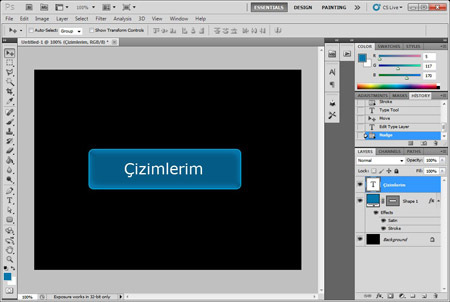
4. Resimdekine benzer bir görüntü oluşmuş olmalı.

{pagebreak::Yazı}
Yazı
5. Şimdi de yazımızı yazacağız. İstediğiniz fontu, rengi ve punto değerlerini kullanabilirsiniz.

Yazdıktan sonra yazımızın olduğu layer’ı seçip tekrar Blending Options’a dönüyoruz. Stroke sekmesine gelip önceden verdiğimiz değerlerin aynısını veriyoruz.
{pagebreak::Yazıya Stroke}
Yazıya Stroke
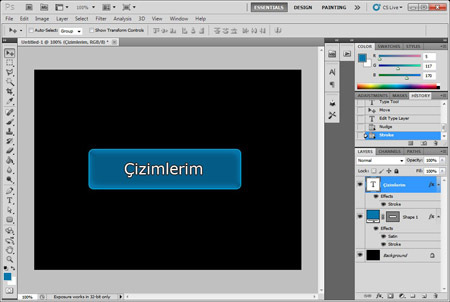
6. Resimdekine benzer bir görüntü oluşmuş olmalı.

{pagebreak::Arkaplan Silme}
Arkaplan Silme
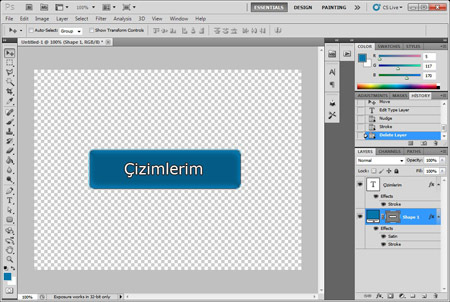
7. Background layer’ı siliyoruz.

{pagebreak::Bitiş ve Kaydetme}
Bitiş ve Kaydetme
8. Dosyamızı PNG formatında kaydediyoruz. Çıkan kutucukta Interlaced seçeneğinin seçilmiş olmasına dikkat ediyoruz.

Butonumuz hazır hale geliyor. Unutmayın ki, Blending Options’daki diğer seçenekleri kullanarak butonunuza farklı boyutlar katabilirsiniz.

SAĞOLUN HER GEÇEN GÃœN DAHA İYİ Ã–ĞRENİYORUM BU PROGRAMI , GERÇEKTEN GÃœZEL