Adobe Flash, animasyon yapmak için bize epey geniş imkanlar veren bir program. Yapabilecekleriniz hayal gücünüzle sınırlı diyebiliriz. Bu yazımızda, sizlere Flash ile nasıl profesyonel olarak animasyon hazırlayabileceğinizi anlatacağız. İlk olarak Flash çalışma ortamını tanımayla başlayalım.
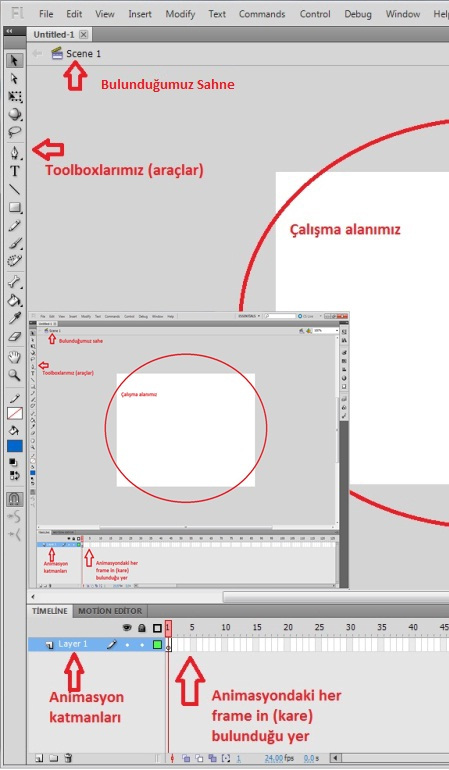
Çalışma Arayüzü

Orta kısımda gördüğünüz, animasyonumuzu oluşturacağımız bölge. Burada oluşturacağımız animasyonda, beyaz bölge animasyonumuzdaki görünen alanı temsil ediyor. Bu bölgenin dışında kalan kesimler animasyon oynarken görünmeyecektir.
Uygulama olarak biz Flash CS5 kullanıyoruz ve önceden aşina olduğumuz gibi toolbox’ları sağdan sol tarafa taşıdık. Siz kullanmaya başladığınızda, toolbox’lar sağ tarafta olacak. Kendi kullanım biçiminize göre istediğiniz yere taşıyabilirsiniz.
Alt tarafata gördüğünüz kısım timeline olarak adlandırdığımız flash animasyondaki zamana göre hangi objenin nerede görüneceğini ayarladığımız yer. Alt taraftaki layer kısmı animasyondaki katmanları temsil ediyor. Hareket kazandıracağımız veya sabit olan her obje için yeni bir katmanda çalışmamız gerekmektedir. Haliyle katman listemiz animasyonumuzdaki obje sayısına göre bir hayli uzun olabilmektedir.
Üstte gördüğümüz sahne kısmı birden fazla sahne ile çalışacağımız durumlarda hangi sahnede olduğumuzu gösteren yer. Sağ tarafata kalan kısımdaki toolbar ise, objelerin özellikleri ile ilgili bazı ayarları yaptığımız bölge içeriği çok geniş olduğu için, yavaş yavaş animasyonumuzu yaparken anlatmaya çalışacağım.
Şimdi profesyonel bir animasyon yapmadan önce bugün anlattığımız yerlerin ne işe yaradığını anlatan basit bir animasyon yapalım. SDN’nin logosunu animasyona çevirelim.
{pagebreak::Çalışma Sayfası Tipi Seçimi}
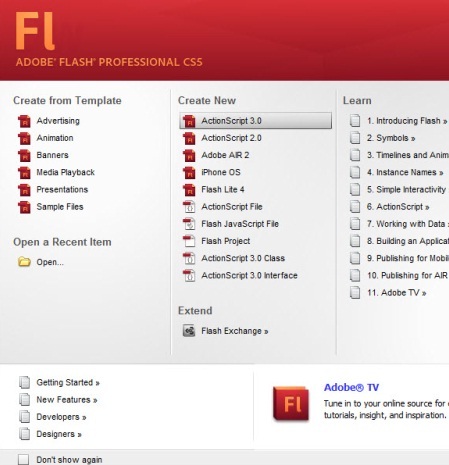
Çalışma Sayfası Tipi Seçimi

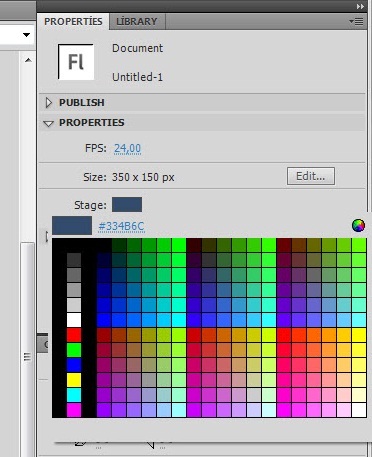
Öncelikle Action Script 3.0 (Burası önemli değil, şimdilik Action script’lerle işimiz yok, siz 2.0 da seçebilirsiniz) ile yeni bir çalışma sayfası açıyoruz. Yani açılan sayfa default’ta 550×400 olarak açılıyor. Biz banner tarzı bir şey yapacağımız için, bunu sağ taraftaki properties bölümünden 350×150 olacak şekilde küçültüyoruz ve background rengini de 334B6C olarak değiştiriyoruz.
{pagebreak::Çalışma Alanını Boyutlandırma Ve Rengini Değişme}
Çalışma Alanını Boyutlandırma Ve Rengini Değişme

Sıra geldi logoyu eklemeye .png uzantılı SDN logosunu ekledikten sonra logonun banner’ımıza göre epey büyük olduğunu görüyoruz. Sol taraftaki panelden freetransform tool’u seçtiğimizde artık resmi yeniden boyutlandırabileceğimizi görüyoruz.
Burada bir ip ucu verelim: Resmin tam ortasında bir yuvarlak nokta var. Bu noktayı sol üst köşeye taşıyalım ve resmin sağ alt köşesine gelelim ve köşedeki küçük işaretten “shift” tuşuna basılı tutarak küçültmeye başlayalım. Shift tuşu burada resmin yükseklik, genişlik oranını sabit tutmak için gerekli. Az evel bahsettiğim noktacık ise merkez nokta. O yuvarlak nokta ortada kalsaydı, biz alt köşeden küçültmeye başladığımızda aynı oranda sol ust köşe de küçülecekti.
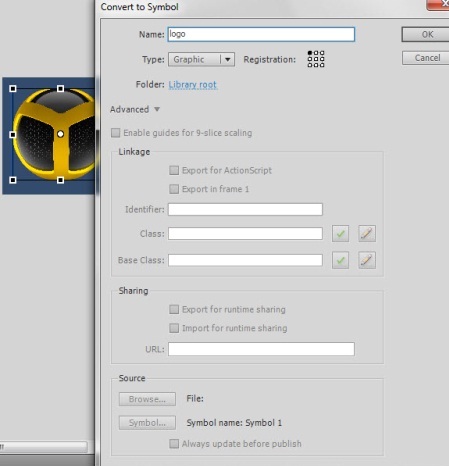
Bu noktacık ilerde birçok işimizde bize yardımcı olacak. Logoyu istediğimiz ebata getirip yerine yerleştirdikten sonra sıra geldi onun üzerinde çalışılabilir bir nesneye çevirmeye. Bunun için logomuza sağ tıklayarak, açılan menüden “convert to symbol“a tıklamamız gerekiyor ya da kısayol tuşu F8‘e tıklayarak aynı menüye ulaşabiliriz. Açılan menüde symbol 1 yazan yere “logo” diyoruz ve graphic olarak “ok” tuşuna basıyoruz.
{pagebreak::Logo Düzenleme 1. Kısım}
Logo Düzenleme 1. Kısım

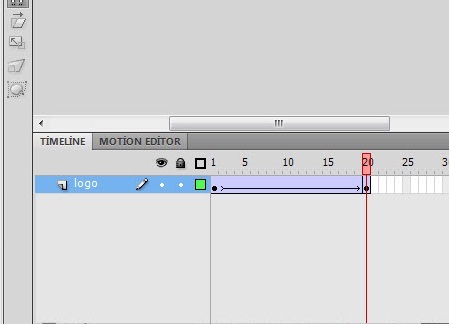
Artık logomuz hem library’e kaydedildi hem de üzerinde rahatlıkla bir takım oynamalar yapabiliriz. Şimdi timeline’da logo layer’ımızın 20. frame’ine tıklayalım ve F6 tuşuyla bir key frame oluşturalım. Dikkat etmemiz gereken nokta 20. frame’de hâlâ resmin görünür olması gerektiğidir. Eğer resim 20. layer’da görünmüyorsa, bu blank, yani boş bir keyframe’dir. Şimdi gelelim 1. frame’e ve logoya tıklayalım.
Sağ taraftaki menüden color effect kısmından style’ı alpha ve değerini “0” yapalım. Bu durumda 1’den 19. layer’a kadar olan frame’lerde logo görünmez olacaktır. Şimdi 1-19 arsında herhangi bir frame’e sağ tıklayıp, açılan menüden create classic tween diyelim. Time Line’da 1-20 frame arsında sağa doğru bir ok oluştuysa bu, “tween” oluşturmuşuz demektir.
{pagebreak::Logo Düzenleme 2. Kısım}
Logo Düzenleme 2. Kısım

Şimdi klavyeden enter tuşuyla test edelim. Logomuzun yavaş yavaş görünür olması gerekiyor. Eğer bunu başardıysak logo ile işimiz bitti.
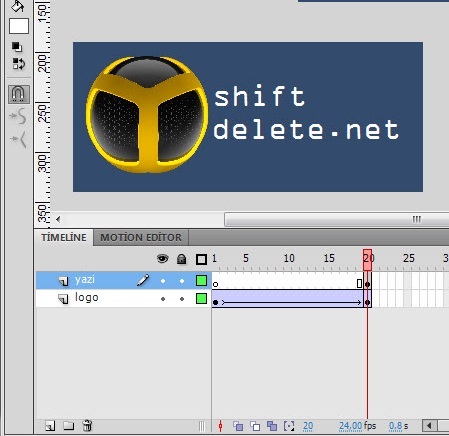
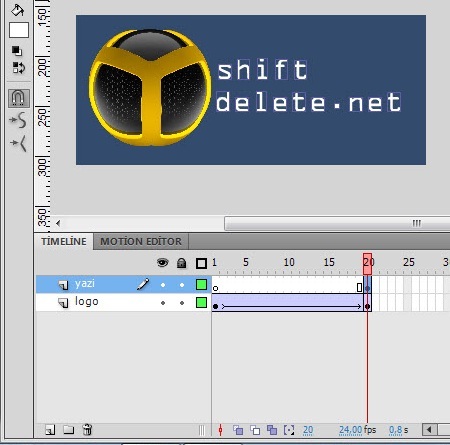
Sıra geldi yazılarımızı yazmaya. Layer kısmında yeni bir layer olusturalım ve adına “yazı” diyelim. 20. layer’a kadar boş frame’ler olduğunu göreceksiniz. Şimdi 20. layer’a F6 tuşuyla boş bir key frame bırakalım ve 20. layer seçiliyken tool box‘tan text tool’u seçelim (klavye kısayolu T tuşu). Logomuzun yanına SDN’nin orijinalindeki gibi ShiftDelete.Net yazalım.
{pagebreak::Yazı Düzenleme 1. Kısım}
Yazı Düzenleme 1. Kısım

Biz bunu önce “shift” sonra “delete.net” olarak iki seferde yaptık, siz nasıl isterseniz öyle yapabilirsiniz. Daha sonra bu iki yazızı seçelim ve üzerinde sağ tıklayarak açılan menüden break apart’a tıklayalım. Gördüğünüz gibi tüm harfleri ayırdı.
{pagebreak::Yazı Düzenleme 2. Kısım}
Yazı Düzenleme 2. Kısım

Şimdi harflere tek tek sırayla tıklıyoruz ve F8 tuşuyla graphic’e çeviriyoruz. Yalnız burada dikkat etmeniz gereken, hepsi bir seçili olmayacak. Hepsini ayrı ayrı seçmeniz gerekiyor. Tamamını symbol yaptıktan sonra, hepsini seçelim ve üzerlerinde sağ tıklayarak açılan menüden “Distribute to Layers”a tıklıyoruz.
Bu komut tamamı için ayrı bir layer oluşturacak ve tek tek harfleri layer’lara bölmekle uğraşmamış olacağız. Şimdi sıra geldi logoda uyguladıgımız effect’leri vermeye. Bunun için öncelikle layer kısmına bakıyoruz ve tüm harflerin 20 frame uzunluğunda olduğunu görüyoruz. Ama sonlarında key frame yok. Bu durumda logoda yaptığımız gibi tüm harf layer’larının 20 frame’inde F6 tuşuna basarak bir key frame oluşturuyoruz.
Bunun nedeni her key frame o objenin bir sonraki durumunu ifade etmektedir. Eğer bunu yapmasaydık, o yavaş yavaş görünme (fade) effectini uygulayamazdık. 20 layer boyunca aynı halde kalırdı. Şimdi hepsine keyframe oluşturduktan sonra, aynı logodaki gibi tamamının birinci frame’inde objeye tıklıyoruz ve sağ taraftaki menüden color effect kısmında style’ı alpha yapıyoruz ve değeri “0”a getiriyoruz. Logo kısmında “0” olduğu için alpha’ya tıklar tıklamaz otomatik değer olarak “0” geliyor.
Bu işlemi tüm harflere uyguladıktan sonra sırayla hepsinde 1-19 arasında herhangi bir frame’e tıklıyarak, açılan menüden create classic tween’e seçip, hepsinde tween oluşturuyoruz ve “enter” tuşuyla test ediyoruz. Bu işlemde, tüm yazıların ve logonun aynı anda ekranda göründüğünü fark etmişsinizdir. Sıra geldi bu işlemi biraz güzelleştirmeye.
{pagebreak::Yazı Düzenleme 3. Kısım}
Yazı Düzenleme 3. Kısım

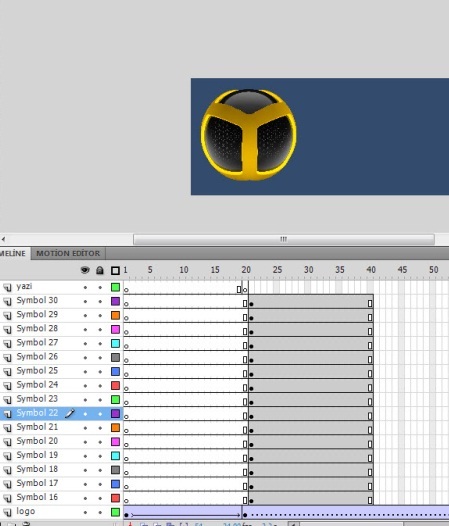
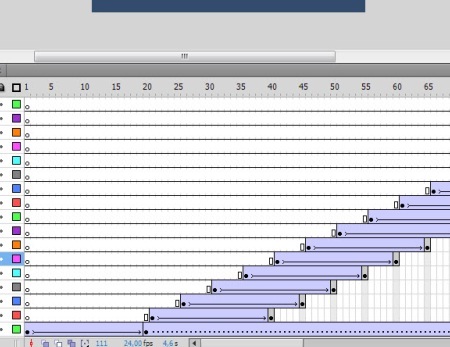
Harflerimizin layer’larına eğer başka isim vermediyseniz, hepsi symbol olarak adlandırılmıştır. 1’den 20’ye kadar hepsini birden fare yardımıyla seçiyoruz ve 21. frame’e kadar kaydırıyoruz. Yani ilk frame 21. olacak. Flash’ın ilk 20 frame’i otomatik olarak boş frame’lerle doldurduğunu göreceksiniz. Şimdi eğer sizde sembole çevirmeye ilk sıradan yani Shift’in (s) harfinden başladıysanız, logonun üstündeki en alt layer (s) harfinindir ve sırayla yukarı dogru gider. Şimdi (e) harfinin layer kısmında, önündeki boş layer’lara 5 frame ekleyelim. Bunu F5 tuşuyla yapabilirsiniz.
Boş layer’da herhangi bir yere tıklayın ve 5 sefer F5 tuşuna basın. Bu yazımızın bir alttaki layer’dan 5 kare sonra görünmeye başlamasını sağlayacak. Bir üstteki layer için 10 olacaktır. Yani her layer bir öncekinden 5 frame sonra başlayacak şekilde frame ekleyelim, sonuç aşağıdaki resimdeki gibi olmalıdır.
{pagebreak::Animasyon Timeline Ayarları 1. Kısım}
Animasyon Timeline Ayarları 1. Kısım

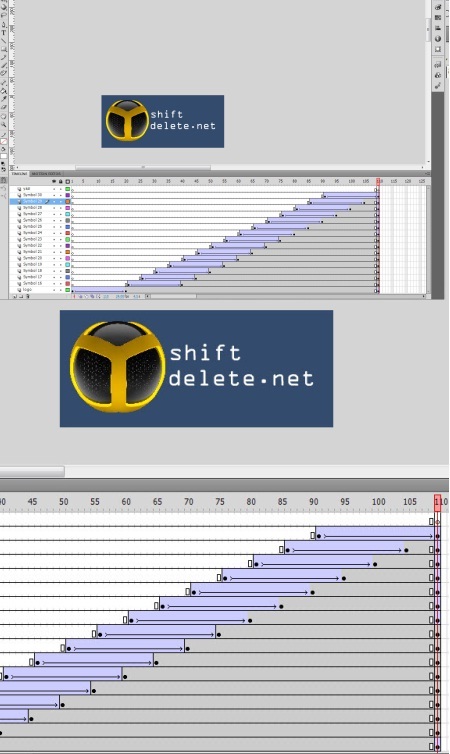
Son halde test için enter tuşuna bastığımızda yazıların görünüp kaybolduğunu fark etmişsinizdir. Simdi sıra geldi logonun ve yazıların effect’ler bittikten sonra görünür halde kalmalarını sağlamaya. Bu işlem çok basit, şimdi timeline’da en üstteki en son frame’i buluyoruz ve bir altında yine en son frame’e F6 tuşuyla bir key frame oluşturuyoruz ve bu en alta kadar devam ediyor. En alttaki logoya da en son frame’e bir key frame bıraktığımızda, ekranda tüm yazıların ve logonun görünür olması gerekiyor.
{pagebreak::Animasyon Timeline Ayarları 2. Kısım}
Animasyon Timeline Ayarları 2. Kısım

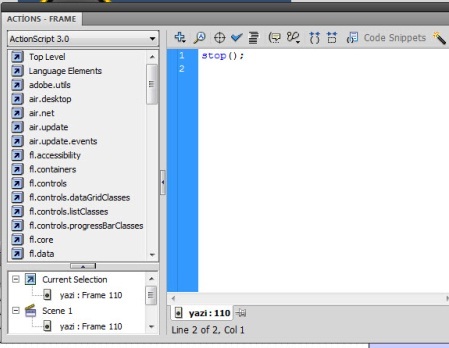
Sıra geldi en son işleme. Action script’ler lazım olacak ama burada öyle korkulacak karmaşık işlemler yapmıyoruz. Basit bir stop komutu kullanacağız ki, animasyon sürekli başa dönüp tekrarlamasın. Yazı diye bir layer oluşturmuştuk ve yazıları layer’lara dağıttığımızda, bu layer tamamen boş frame’lerle öylece kalmıştı. Şimdi bu layer’da son frame’e, yani animasyonun bittiği yere yine F6 tuşuyla bir key frame oluşturalım ve bu boş key frame’de sağ tıklayarak açılan menüden en alttaki actions’ı seçelim. Açılan menüde karmaşık kod kısımları var, oraya hiç girmeden sağdaki kod penceresine bu komutu yazın “stop();”. Artık animasyon sadece bir kere oynadıktan sonra duracak.
{pagebreak::Action Script ve Sonuç}
Action Script Ve Sonuç

Bu günlük dersimiz burada bitti. Bu basit animasyonun amacı profesyonel animasyonlara başlamadan önce timeline, frame, layer, tween gibi kavramların ne olduğunu az çok anlatmaktı. Birdahaki dersimizde kendinizi yönetmen gibi hissetmenize yarayacak şeylerden bahsedeceğiz…
:: Adobe Flash ile yaptığınız animasyonları bizimle paylaşın.
Yazan: Fatih Kılıçkıran

sagolun
Bilgi için teşekkürler.Dalgalı denizde yüzen bir adam animasyonu yapmam gerekiyor. Nasıl yaparım? Dalgayı yaptım ama aynı anda 2 hareketi yapamıyorum.