Web sitesi geliştiricileri için çok ufak konularda bile yardımcı olan program büyük önem taşıyor. Normal bir kuıllanıcı için fazla şey ifade etmeyen bu programlar geliştiricilerin zamandan vakit kazanmasını sağlıyor.

Firefox açık kaynak kodunun ve eklenti özelliğinin avantajıyla web master‘ların elinden çıkmış birçok ilginç programcığa sahip.
Sizin için bir geliştiricinin hayatını kolaylaştıracak 10 adet Firefox eklentisini bir araya getirdik.
{pagebreak::10. Flash Swicher }
10. Flash Swicher
Geliştiriciler farklı kullanıcıların isteklerini karşılamak için her türlü programı ve sürümü test etmek zorundalar. Son zamanların favori grafik ve animasyon tasarım programı Flash ise bu konuda biraz sorun çıkartabiliyor.
Sürekli gelişen programın farklı versiyonların iş yapmak ve test etmek için Flash Switcher eklentisini kullanabiliyorsunuz.
{pagebreak::9.Firebug}
9.Firebug
Firebug web geliştiricileri için çok faydalı bir işleme sahip. Bu eklenti sayesinde çok basit şekilde HTML ve CSS kodları üzerinde o sayfa hâlâ açıkken değişiklikler yapabiliyorsunuz.
{pagebreak::8. Live HTTP Headers}
8. Live HTTP Headers
Arama motorlarıyla bazı sorunlarınız mı var? o zaman bu eklenti tam size göre. Live HTTP Headers, size tarayıcınız ile serverlar arasında alışverişleri canlı olarak anlatıyor.
Böylece sitenizin niye arama motorlarında gösterilmediğini ya da serverdan hangi sorunların kaynaklandığını bu alışveriş kayıtlarını okuyarak anlayabiliyorsunuz.
{pagebreak::7. FireShot}
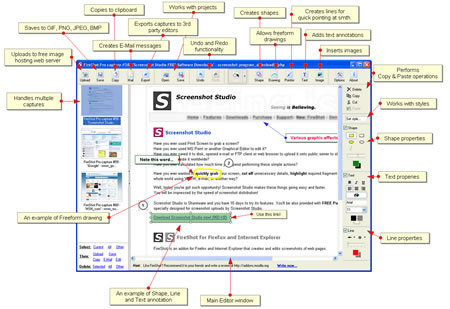
7. FireShot
Sayfanızın nasıl göründüğünü müşterlerinize göstermek ya da öz eleştiri yapmak için bu program biçilmiş kaftan. Fireshot sayesinde sayfanızım tümünü görmek için aşağıya inmenize gerek kalmıyor.
Bu sayede sayfanızın tam halini görüp bu ekran görüntüsü üzerine çeşitli notlar da alabiliyorsunuz.
{pagebreak::6. Tamperdata }
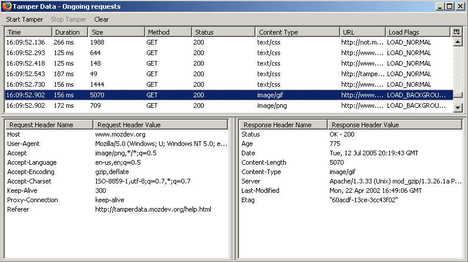
6. Tamperdata
Bu eklenti sayesinde sitenizin güvenlik testlerini yapabiliyorsunuz. Ayrıca siteye gelen ve giden verileri de kontrol edebiliyorsunuz.
{pagebreak::5. Load Time Analyzer }
5. Load Time Analyzer
Bir geliştirici için en büyük kabus web sayfalarının yavaş açılmasıdır. Kullanıcıları bıktıran bu durum Google’da bile düşüşe geçmenize neden olabilir.
Sayfanızın ortyalama açılış süresini görmek için Load Time Anlyzer‘ı kullanabilirsiniz. Bu eklenti, size sayfanızın açılma hızı konusunda detaylı bir rapor hazırlyor.
{pagebreak::4. MeasureIT }
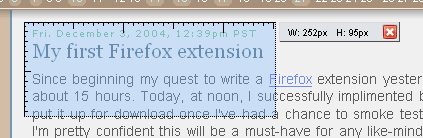
4. MeasureIT
Sitenize bir resim eklemek istiyorsunuz ancak bu görsellin seçtiğiniz alanda ne kadar yer kaplaması gerektiğini kesteremiyorsunuz. Seçtiğiniz alanda en iyi performansı almak için MeasureIT adlı eklentiyi kullanabilirsiniz.
Bu ufak eklenti seçtiğiniz alanın boyutlarını size söylüyor.
{pagebreak::3.ColorZilla}
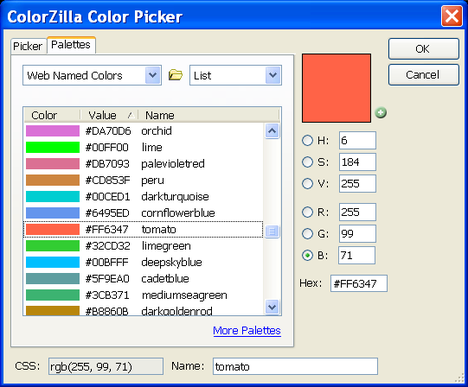
3.ColorZilla
Kullanıcılar için basit gözüksede site üzerinde bulun tuş ve linklerin renkleri bir geliştirici için oldukça önemlidir. Ayrı grafik programlarıyla hazırlanan bu tarz detayların hazırlanması bazen oldukça büyük zaman alıyor.
ColorZilla, size bu tarz değişiklikleri birkaç tıkla yapmanızı sağlayan bir sistem sunuyor.
{pagebreak::2. Link Checker}
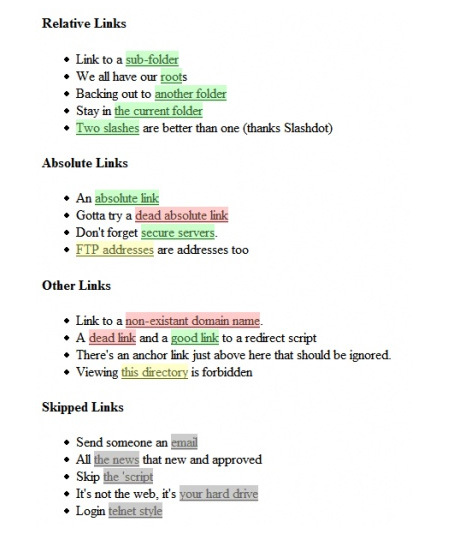
2. Link Checker
Eğer yüzlerce linkin verildiği bir sayfanız varsa bu adreslerin kaç tanesinin aktif olduğunuzu test etmeniz bazen saatlerinizi bile alabilir.
Link Checker eklentisi sizin için 404 hata kodu veren tüm linklerin listesini çıkartıyor. Kısa ayarlarla bu kırık linkleri düzeltebiliyorsunuz.
{pagebreak::1.Web Devoloper}
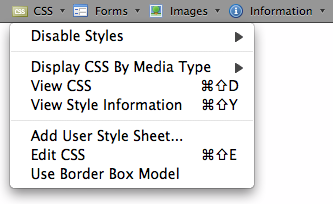
1.Web Devoloper
Bu eklenti kesinlikle boyutundan çok daha büyük hizmetler vaadediyor. Web Devoloper sayesinde, CSS üzerinde çeşitli ayarlamalar yapabilrisiniz.
Sayfanızdaki çalışmayan linkleri ve resimleri görebilrsiniz. Tek bir tıklamayla bu bozuk resimleri düzeltebilirsiniz.
Cookie‘leri temizlemek DOM editörü açmak ve aklınıza gelebilecek herşeyi bu program sayesinde yapmak mümkün.
:: Bu sıralamaya eklemek istediğiniz bir eklenti var mı? Sizin sıralamanız ne olurdu?