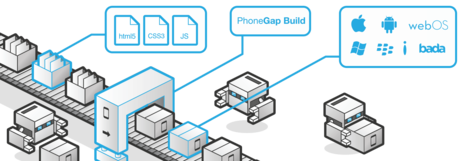
Günümüzün popüler web ve mobil geliştirme dili haline gelen HTML5 kullanıcılarındansanız size güzel bir haberimiz var; artık sadece birkaç tıklamayla HTML5 tabanlı web uygulamalarınızı popüler mobil platformlar üzerinde çalışabilecek, “native” mobil uygulamalar haline getirebilirsiniz. Üstelik tek kuruş ödemeden!
Apache Cordova adıyla da bilinen ve yazılım devlerinden Adobe tarafından satınalındıktan sonra PhoneGap olarak anılmaya başlayan servis, HTML5 tabanlı kodlarınızı “bulut bilişim” mantığıyla kurulmuş sunucuları üzerinde dakikalar içerisinde derliyor ve indirmeniz için hazır hale getiriyor.
Derleyiciye Gerek Yok
PhoneGap ile çalışırken herhangi bir derleyiciye ya da kod yazmak için özel bir IDE‘ye ihtiyaç duymuyorsunuz. Notepad++ gibi syntax desteği ve çoklu geliştirme dili desteği sunan, gelişmiş editörlerden tutun da Adobe Dreamweaver ya da Aptana Studio gibi gelişmiş bir web geliştirme ortamı kullanıyor olun yazdığınız kodları PhoneGap sorunsuz şekilde derleyebiliyor. Hatta Adobe Dw kullanıcısıysanız bir adım daha öne geçip, PhoneGap‘ı Dw içerisinden kullanabilme lüksüne erişiyorsunuz. Adobe, Dw ürünü içerisine Build.PhoneGap servisine erişmenizi kolaylaştıran bir araç kutusu koymuş durumda. Bu sayede hesap bilgilerinizi Dw içerisine girerek HTML5 kodlarınızı kolayca mobil uygulama halinde derleyebiliyorsunuz.
Uygulama Yapısına Dikkat!
PhoneGap kullanırken dikkat etmeniz gereken tek nokta config.xml dosyanızın içerisine PhoneGap’a özgü birkaç etiketi yerleştirmek ve uygulamanıza PhoneGap‘in Javascript API‘sini de eklemekten ibaret diyebiliriz. Bu API Phonegap.com adresinden indirilebiliyor ve cordova-1.8.0.js gibi sürüm numaralı adlarla anılıyor.
Bu noktayı daha iyi anlatabilmek için örnek bir config.xml dosyasının anatomisine bir bakalım.
< widget xmlns = “http://www.w3.org/ns/widgets”
xmlns:gap = "http://phonegap.com/ns/1.0" id = "com.ornek.ornek" version = "1.0.0" > < name >Örnek Uygulama < / name > < description > Örnek mobil uygulamamızın tanımı. < / description > < author href= " http://www.alanadiniz.com " email = " adiniz@alanadiniz.com " > Geliştiriciye ya da uygulama sahibine ait Ad Soyad < / author > < icon src= " images/icon.png" / > < icon src= " images/bbicon.jpg " gap:platform="blackberry" / > < gap:splash src="images/splash.png" / > < access origin="*" / > < preference value = "true" / > < / widget >
Bu örnek config dosyasında yer alan en üstteki isim uzaylarına dikkat edin.
xmlns = " http://www.w3.org/ns/widgets " xmlns:gap = "http://phonegap.com/ns/1.0"
Bu uzaylardan (name space) xmlns ile başlayanı standart web geliştirme uygulamalarında kullanan w3’ün genel geçer HTML5 düzeneğini temsil ediyor. xmlns:gap ile başlayan ise PhoneGap’imize ait olan isim uzayını tanımlıyor. Bu sayede PhoneGap’e ya da HTML5‘e özgü spesifik bir etiketi kullanma hakkına sahip olmuş oluyoruz. Bu isim uzaylarını tanımlamadığımız zaman uygulamalarımızda kullandığımız HTML5 ve PhoneGap’a özgü etiketler (en basitinden başlık etiketi bile) mobil cihazımızdaki web tarayıcı motoru tarafından yorumlanamayacaktır.
İsim uzaylarını tanımladıktan sonra gap:platform=”iOS” ya da gap:splash gibi uygulamamızın olmazsa olmaz tanımlamalarını kolayca yapabiliriz. Adından da anlayabileceğiniz üzere “gap:platform” etiketi uygulamamızın koşacağı mobil işletim sistemlerini tanımlıyor. Birden fazla platform tanımlayacaksak uygulamamızın simgesi, splash ekranı ya da arkaplan imajları için hazırladığınız özel materyalleri her platform için config.xml içerisine yazmak durumundayız. Örneğimizde Android için tanımladığımız genel bir icon dosyası yer alıyor. Android ön tanımlı platform olduğundan ayrıca bir etiketle belirtmemiz gerekmiyor. Ama hemen altta yer alan BlackBerry için hazırladığımız icon dosyasını platform etiketiyle birlikte tanımlıyoruz.
Açık Kaynak Uygulamalara Sınır Yok
build.phonegap.com adresinde hizmet veren servisin ücretli ve ücretsiz iki temel üyelik seçeneği mevcut. Ücretsiz olan seçenekte kapalı kod mantığıyla tek bir mobil uygulama hazırlamanıza izin veriliyor. Ancak Github üzerinde başlattığınız ya da başlatacağınız açık kaynak kodlu uygulamalarınızın tamamını servis ile derleyebiliyorsunuz. Bu anlamda ücretsiz olan modelde sınırsız sayıda açık kaynak kodlu uygulama derleyebilirsiniz.
Build.PhoneGap.com servisini kullanabilmek için Adobe ID hesabınızın olması gerekiyor. Adobe’nın diğer bulut tabanlı servislerinde olduğu gibi bu hizmeti de Adobe ID olmadan kullanamıyorsunuz. Ama github hesabınız varsa Adobe ID yerine bu hesabınızla da hizmete erişebilirsiniz.
iOS ve BlackBerry’ye Dikkat
Eğer uygulamanızı Android, Symbian OS, Windows Phone, Web OS ve Bada dışında iOS ve BlackBerry için de derleyecekseniz bu iki platformun geliştirici portallarına giriş yaparak imza anahtarları almanız gerekiyor. Bu anahtarları PhoneGap üzerine yükleyerek iOS ve BlackBerry için kolayca derleme yapabilirsiniz.
Barkodu Okut, Uygulaman Cebine Gelsin
Build PhoneGap’ın projeler sayfasında uygulamanız ve derlendiği platformlar kolayca görülebiliyor. Ekranın sağ tarafında ise bir barkod gözünüze çarpıyor. O barkodu telefonunuz ile okuduğunuzda telefon modelinize uygun sürümünüz hemen telefonunuza yüklenecek. Bu işlemi de bulut üzerinden gerçekleştiriyoruz ve herhangi bir ücret ödemiyoruz.


“uygun birer “native” mobil app” demeyelim zira onlar kadar performanslı olamaz…
Halat
Bada için mükemmel olabilir.
Geçenlerde yine yazmıştınız sanki bu yazıyı 🙂
Adobe air varken buna pek gerek yok ama yinede html 5 hizli bir dil, is gorür
Über süper uzmanımız sorarım size millet neden bunlara gömülüyor hacker news te ne konuşan var nede sallayan.Javascript ile uygulama ne kadar sağlam olacak görecez patlayacak milletin bir yerlerinde web app dan bir halt olmaz.
Günaydın Phonegap’ın ilk sürümü 2005 yılında sunuldu
Cok tesekkur ederim. Tam ihtiyacim olan bisiydi.
Tam istediğim türden bir yazı. Hemde destansı olmuş ellerinize sağlık.
web app nedir ya browserdaki sık kullanılanlar ne güne duruyor bunca sitenin mobile uyarlanmış halleri neden yapılıyor neden bir internet sitesi için yine internet bağlantısı gerektiren bir uygulama yükleyelim gereksiz buluyorum şahsen çünkü sunduğu ekstra hiçbirşey yok.
HTML5 uygulamaların native hale gelebildiğini sanmıyorum. aksi halde kimse xcode ya da java ile kasma uygulama geliştirmezdi.
Bulut Bilişim ve html5’in yolu açık. Java ile program geliştirilir mi diyenler
için ise javascript ayrı bi’ mevzu. Syntaxdan başka hiçbir ortak yönü yok.
Firefox OS’da html5 tabanlı native uygulamalar gördük. Ve Android’in Dalvik içinde ki java uygulamalarından çok daha kararlı çalışıyor. Ayrıca Cute Rope -isiminden tam emin değilim- adlı benimde çok sevdiğim bi oyun html5 ile Windows, Mac, Linux, Android, iOS, WP, Firefox Os ile gayet kararlı ve native olarak çalışıtor. İstenilirse symbian ve bada’ya da port edilebilir.
phonegapla ekran özelliklerine ulşamak istiyorum bu mümkünmü.ekran sürekli açık kasın mesela veya parlaklık ayarı gibi
native değildir sadece webview uygulamasıdır.
Valla adamlar iyi yapmışlar java dan anlamayan arkadaşlar için büyük bir fırsat ve bi arkadaşımız bina gereksiz demiş ne farkı var siteyle arasnda söyle bi fark var uygulamasını yaparsan sitenin kullanıcıların verilerinide okadar az yersin ve daha hızlı işlem yaparsn ve android markette siteni milyonlara tanıtırsın.